一句话总结:Web 前端开发必备工具! 当年在折腾 Vim 和 Emacs 插件时偶然认识了 Emmet(前身是 Zen Coding),一试就被惊艳到。它通过类 CSS 的语法,能用极简缩写快速生成成套 HTML/CSS 代码,大大提高开发效率。

什么是 Emmet?
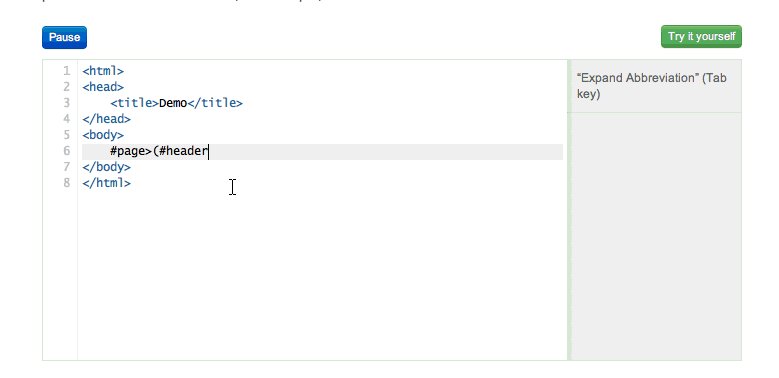
Emmet(原 Zen Coding)是一套专为前端开发设计的快速编写 HTML/CSS 的插件工具。它让你只需要输入类似 ul>li.item$*5 的缩写,就能一键展开为完整的结构化代码。
示例:
ul>li.item$*3
展开为:
<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
</ul>
支持多种 IDE 和编辑器,如:VS Code、Sublime、Atom、Vim、Emacs 等。
Vim 中使用 Emmet(原 Zen Coding)
插件推荐:
安装(使用 Vim-Plug 为例)
Plug 'mattn/emmet-vim'
快捷键
,<Tab>:展开当前 Emmet 缩写(默认<C-Y>,)- 可自定义触发键,加入以下配置:
let g:user_emmet_leader_key=','
Emacs 中使用 Emmet
虽然官方没有原生支持 Emacs,但社区有非官方插件:
安装(使用 use-package)
(use-package emmet-mode
:hook ((html-mode css-mode web-mode) . emmet-mode)
:config
(setq emmet-expand-jsx-className? t)
(setq emmet-self-closing-tag-style " /"))
快捷键
C-j:展开缩写M-RET:插入 Emmet 表达式
资源推荐(文档 & 教程)
| 名称 | 链接 |
|---|---|
| Emmet 官方文档 | https://docs.emmet.io/ |
| Emmet 中文翻译 | https://www.zhangxinxu.com/wordpress/?s=emmet |
| Zen Coding HTML 标签速查 | HTML Tags 小集锦 |
| Vim 插件实战技巧 | emmet-vim 使用示例 |
| 非官方 Emacs 支持 emmet-mode | https://github.com/smihica/emmet-mode |
总结
无论你是 VS Code 用户,还是坚持 Vim/Emacs 的极客,Emmet 都是提升前端开发效率的利器。尤其在写大量结构性 HTML 时,能省去无数重复劳动。
强烈建议:把常用的缩写练成肌肉记忆,Emmet 就是你码字时的自动武器!